Dash前の踏み込み段階
商品到着のご報告。
Node.jsと"node-dash-button" libraryでボタン押下イベントをハンドリングするみたいなことを試したかったのです。
縦6cm、横3cm、厚み1.5cm。
このサイズなら冷蔵庫あたりに複数貼り付けていても、邪魔にならないサイズ感です。



そういえば2016年末、バズっていた記事もメモがてらに転載します。
ハード屋とソフト屋の思考の違いの着眼点。
Amazonの脅威は、プラットフォーマーがビジネスモデルから逆算してデバイスを売るという戦略とのこと。
低関与商品の位置づけを、広告からAmazonマーケットプレイスに置き換えるもの。言うなれば広告殺し。
2017年はIoTとマーケティングの実験時代。
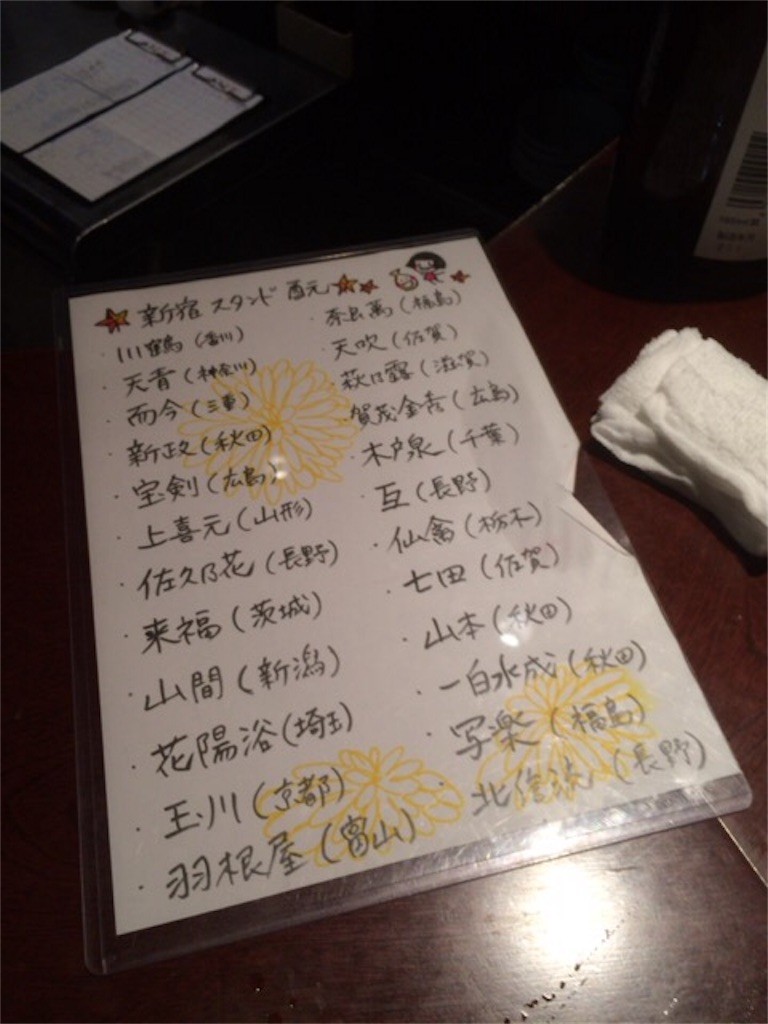
新宿三丁目 立ち飲み日本酒BAR 酛(もと)
会社からの帰途。
ふらっと立ち寄りたくなる場所のひとつに「酛(もと)」というBARがあります。
https://tabelog.com/tokyo/A1304/A130401/13111891/
長居するでもなし。一人でふらっと入れるのが良いです(※最近店内満員のこと多いですが…)
会ったことのない銘柄探しという楽しみ方。
リストのなかの好みは、而今。次いで上喜元、飛露喜。


たまの贅沢です。
2016年の振り返り
AWSのServerless(サーバレス)サービスのワークショップにも参加。

冬。dotfes 2016。
CyberAgent社がエンジニアとデザイナーの価値を高める取り組みを、4年かけて積み上げてきたことに衝撃を受けました。
開発をオフショアないし完全外注体制からの脱却。社内に知見を貯める制度の構築。
勝てる組織の経営判断といいますか、変われる組織というのが脅威ですね。
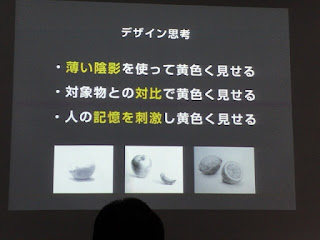
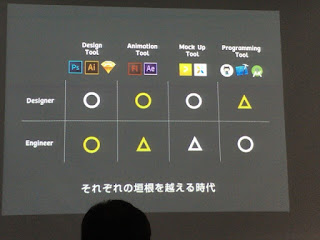
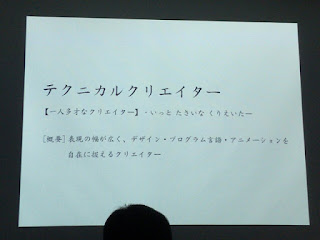
渋谷dotfes2016 補足編
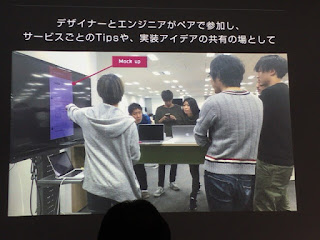
CyberAgent佐藤さんの講演は非常に学びが多いもので、資料公開を首キリンにして待機していた…のですが、しばらくしても出てこなそうだったので当日撮った写真を補足として載せます。
先日書いたブログの方に、講演内容のテキストを載せているので適宜見てください。
※なお、部分的に公開されているものはありました。
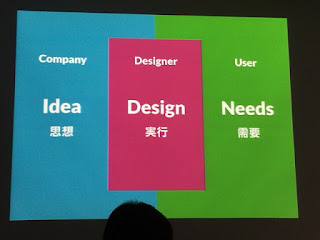
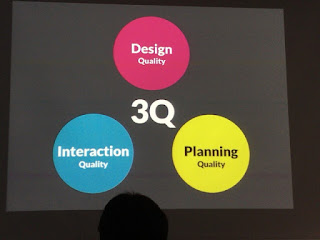
dotFes 2016。
- CAとは
- CA流のモノづくり
- インハウスデザイナーに求められる役割
理科大学 Advent Calendar 2016 第9日目「OK科のOBがWebエンジニアになるまでの話し」
応用化学科2007年卒の者です。神楽坂キャンパス出身です。
Qiitaアドベントカレンダー眺めていたらたまたま枠が空いていたので、気まぐれに投稿してみます。
TL;DR
- 本を読んで、エンジニアを志望
- SIerからWebベンチャーへ
- おちこんだりもしたけれど、私はげんきです。
2007年といえばもう10年近く前になるのですね。おっさんの独り語りなので気楽に読み流してください。
略歴、学部生のときはプログラムを書いた経験なし。新卒入社後、初めて書いた開発言語はVisualBasicScript。
迂闊に書いたスクリプトがWindowsレジストリを壊してOS動かなくなったのは苦い思い出です。システムエンジニアからWebエンジニアになっていまに至る、と。
振り返ると、当時流行った梅田望夫さん著書「ウェブ進化論」に触発されて、システムエンジニアを志望しました。
そのときアタマにあったのはエンジニアになりたいの一心で。
悲しいかな、SIer所属のシステムエンジニアとスタートアップのWebエンジニアとは似て非なるものなのですが、その頃は知る由もないのでした。
(※開発思想の相違なんかが最近明文化された感じします、エンジニアの認知度だとドラマ逃げ恥の影響凄いですよね…)
団塊世代退職を見越した新卒売り手市場(だったらしい)で、手を挙げれば情報系の経験を重視されずにシステムエンジニアになれる雰囲気があったのですね。
一般にSIerと呼ばれる資本力があるようなところが大量採用していたようで、その流れに乗ったような具合です。
テスターとして入ってExcelでテスト直交表をつくったり、納品用のPCを大量にセットアップしたり。
ひとつのプロジェクトに20人くらい集められて、3ヶ月から半年くらいのスパンで新しい業務へみたいな世界。
趣味でPHPのスクリプトをいじったりしていたものの、業務ではWeb技術に触れる経験も少なく。外界の情報はネットから仕入れるだけといった環境でした。
RSSリーダーが流行っていて、はてなRSSを200個近く登録して必死で情報を追っていた頃。
ネットに張り付いていると、東京のそこかしこで面白そうなイベントは開催されているのですね。昔のものですが個人的に推しイベントは下記のもの。
- ソーシャルブックマーク研究会
- 天下一カウボーイ大会(1回、2回、3回、4回)
いまもし自分が学生だったら、気になる技術を見つけてdotsの勉強会行ってみたり、StartupWeekendとかMashupAwardとか出てみたりしていると思います。
そんな頃合いで、2009年にシリコンバレーツアーが開催されるというので参加し、情報技術が花形とされる文化を目の当たりにしました。現地で活躍しているエンジニアいわく、技術があれば海外でも飯が食えるという。
定年まで1社で勤め上げるというイメージは、それらで情報を仕入れていく過程で崩れていきました。
さてはて、新卒入社から3年も経つと、高校同級生の友人が知人と起業するというので乗っかってみることに。
キャッシュが無いので昼は光フレッツの営業、夜は帰って自社プロダクトの開発の日々。
半年くらいで根を上げてしまい離脱。
その後、1社ソフトウェアベンダーを挟んで、いまのWebベンチャーへ転職。
なぜこの段階でWebを志望したかというと、本に書かれた世界に行きたかったから。その技術を身につければ、世界が近くなるから。
採用前の裏話として、いざWeb方面に行くべと思うも、Webの経験はプライベートしかない。ソフトベンダーではDelphiという言語を使っていたので、これもまたWeb実績にカウントされない。
そこで事前の対策として、mixiのOpenSocialの仕様を読んでPHPでソーシャルゲームアプリを作ってみたり、出てきたてのGoogleAppEngine上にJava&javascriptでWebアプリを作ってみたりして、面接に望むなどしていました。
デザイナー職では過去制作物をまとめたポートフォリオの提出などあると聞きますが、エンジニアも同様、レンタルサーバを借りて自身の作ったものを見せられたほうが良いというよくある学び。
いまの会社ではWeb技術をふんだんに学ぶことができてハッピーな感じです。めでたしめでたし。
最後に。現在うちの会社でも新卒採用しているのですが、学生時代に何を作ったか、どんな成果物があるのかを問いたりするので、就職したらすぐに手を動かしたいベンチャー志向の学生の方にはウェルカムな環境です。
ただ、自分のように学生の頃に何もしてこなかったけど、エンジニアになってみようかなという気持ちがあれば、まずは間口の広いところから入ってみて、技術の海に潜ってみるのもありなんじゃないかなと思います。
いじょ。
あなたに使えるUXデザイン入門 by STANDARD & IMJ
ワークショップに行ってきました。
UX、デザイン思考、サービスデザインのための「あなたに使えるUXデザイン入門」
https://uxd-hcd-waiwai-cafe.connpass.com/event/44108/
2016年12月3日(土)13:00-18:00
UXって単語はイメージ先行して、必要そうなのだけどまず何から始めたらいいかわからず。
> ※イベント内で得た情報を口外しないことを条件でのご参加となります。
ということなので、参加してみての所感中心に残します。
- 誰に対して?
- どのような仕組みor機能で?
- なにを実現できる?
- その結果、どの指標をもって効果が測れる?
dotfes2016 in shibuya
去る11月20日。dotfes2016 行ってきました。※Twitter:ハッシュタグ
# Session 1-B デザインと経営
濱田晃一さん DeNA テクノロジー