# 開催概要
2016/03/02 @渋谷 TeckLabPark
root 西村さん企画
* 19:20 - 19:50
Keynote「ビジネスの成長におけるデザイナーの役割とは」
* 19:55 - 20:35 パネルディスカッション「事業企画者、デザイナーが考えるビジネス × デザイン」
グッドパッチ村越さん
「市場環境から考えるデザイナーの価値」
1979年生まれ
2013年グリー経てGodpatchへジョイン。
Plottの会社という認知
事業レベルでデザイン開発のコンサルもしています
自社事業 prott
新規事業は今年以降リリース
4億円資金調達
*Vision「ハートを揺さぶるデザインで世界を前進させる」*
*Mission「デザインのチカラを照明する」*
土屋さん「日本のデザインの捉え方を変え、デザイナーの地位を向上させる」
本日のテーマ
# 1:企業はなぜデザイン必要?
# 2:デザインエージェンシーのマーケットポジション
#1:田子學さん「経営はデザインを中心に据えて行われるべき」
UIクランチ「Under25」
南場さん、UXドリブンでやるべし。
John前田
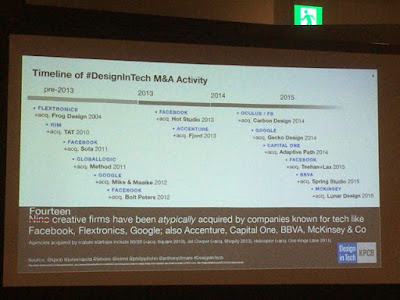
各所でデザイン会社を買収している
デロイトが今日も。
IoTへの期待
産業とITの融合。Co-Creation。
1,000人単位で採用。
国内は…「楽」
消費者気分
消費マインド「自己充足分野」に消費増えている
『情緒的価値』に重点を置く
ハイ・コンセプト By ダニエル・ピンク
第4の波
農夫→…
コンセプト時代の「SixSense」
社会の変動性高い
物質的 < 情緒的
企業がデザインに求めるチカラ
ビジネスとユーザーのスイートスポット
不確実性の高い時代におけるデザインの役割
良き参謀、良き翻訳家としてのデザイナー
観:全体、周辺
見:部分、対象
チームビルディング
対話を促す
事業を深く理解すること
ビジネスとユーザーを理解すること
デザインプロセスの組織へのインストールと浸透支援
「新しい問い」
#2:マーケットポジション
Tim Brown
ひとつの課題
広いコラボレーター
ボスコンの戦略マップ
ネットサービスの特性
予測可能性低い
「シェービング」アプローチが良い
デザイン領域の拡張で、1人では専門性無理
H字型人材の需要
勝ちパターンとしての可能性
Sparkプログラムを開始※実験的取り組み
TBWA/HAKUHODO QUANTUM ✕ GoodPatch
ハード ✕ UI/UX
事業側、エージェンシー側の双方デザイナーが協調しあう。企画。
試み:Finc ✕ GoodPatch
協業。デザインパートナー。
まとめ
偉大なプロダクトは偉大なチームから生まれる。
プロダクトへの熱量。が市場への
インパクトにつながる。
1:企業とデザイナーで大事なこと
情緒的チカラ。
2:市場でのポジション
変動可能性の高さ。
柔軟さ。複数企業間のコラボレータ。
デザインのエコシステムをつくる。
事業側、エージェンシー側の協調。
デザイナーの役割とは。
Q&A:
①
H型人材とは?
間をつなぐひと。専門家のパイプ役。
部品、基盤つくれるひとを引っ張ってきてIoTに結べるような。
先進+町工場。
②
コンサルファームのデザイン買収。成果でてる?
課題解決。手段のひとつにデザインを選んだ。
課題感をもったひとが増えている。良い環境になっている。
③
情緒的なもの。
予測変動性。デザインとの結びつき。
デザイナーを事業としてやっていくこと。
デザイン会社立ち上がる。専門性の組合で。
デザインはアプリだけでない。多様化。
似た課題感のデザインの幅が広がる。アライアンスも増えていきそう。
④
UIをつくる。承認得ている?
Yes。最終決断者までの承認までの距離が遠いと、文脈伝わりづらい。伝言ゲームになりうる。
## パネルディスカッション「事業企画者、デザイナーが考えるビジネス × デザイン」
お支払いを、もっと寄り添う形に。
2011年 DECOPIC
新サービス atte まもなくリリース
* レアレジ:磯谷(いそがい)拓也さん
2015/6 AirRegi〜
①デザイン思考の重要性とビジネスに与える影響
コイニー
ビジネス寄り
エアレジ
ニーズ、ストーリー。チームの自律性。
デザインプロセスの作りこみ
ソウゾウ
企画側のデザイン
デザインの考え方
プロセス自体がデザイン思考、たいはんがそれ
それからP/Lを考える ユーザーFirst
スイッチの速さ。10分くらいでいけるかを判断、落し込みまでを早く。
ビジネスとして成立するかのシミュレーション大事。
②経営者と事業企画者とデザイン思考
ソウゾウ
デザインについて。
B2Cがながい。一般ユーザーの感情が大事。
例:
YouTube出た頃。技術的に困難。できることがすごい→差別化:手触り感とか。
タッチポイント。
③組織やチーム全体でサービスデザインに取り組むには?
※浸透のさせ方とか、扱い方
コイニー
どんなデザインも最初は駄作である。
Pixer。いいア
イデアは当初は幼児。みんなで育てること。
未完成を磨く。
デザイナーの抵抗。トップに見せる。7割で。議論ポイントは明確にした上で。
アウトプットへの反応は?客観性。
レアレジ
経営者ではない。
AdaptivePath
関係者の、中から、外からのデザイン。
何に投資するのかのレイヤーではない。
論点の整理。どこに向かって走るのか?
ソウゾウ
トップとしていかに浸透させるか。
プロダクト製作チーム
デザイナーを余力をもたせる。
エンジニア:デザイナー=1:2くらいの構成。
ブレスト後、デザイナーがモックを作る。モックで
PDCAまわす。
デザイナー不足だと、ディレクターが価値の伝わらないものが生まれる。
③事業成長においてデザイナーが果たす役割
※UI/UX 経営まで入るデザイナーはいる?少数。
コイニー
デザイン主導の文化をつくりたい。
経営者のビジョンを濁らせずに伝える
ビジョンの拡散。自走する組織につながる。
デザイナーが率先してホワイトボードの前に立つのが大事。
レアレジ
納得しないものは作らない。ディレクターの指示を鵜呑みにしない。
ディレクターの再考のきっかけを提供するのも大事。
④サービスデザイン、組織づくりの苦労談、実践例
ソウゾウ
苦労はあまりしてない。チームが自走しているから。
デザイナー多くいるのが大きい。
スムーズにいったのは、昨年10月末にチームつくり。
昨年7月に
インターン生と事業検討を1ヶ月、事業を明確にしておいてよかった。
チャットUIと今後の事業展開まで考えておいた。
少人数が大事。デスク一個、ランチでいけるくらいの人数で収まるくらい。
エアレジ
海外メンバーと進めている。
日本人以外の振る舞い、製作進行。現地へ行ってのワークショップ。
社内
Skype。いま起きていること。リアルタイムでのユーザー体験の共有、同期。
自分事化できる仕組みをつくったのがよかった。
⑤今後デザイナーは何を学ぶべきか。実践すべきか。
ソウゾウ
デザインは頑張れ。T字型のスキルが大事。
クリエイティブ、ビジネス、テクノロジーが大事。
デザイナーはクリエイティブが肝で、ここができるか否かで経営に入れるか決まる。
※CAはテクニカルデザイナーという役職がある。
コイニー
Web、インターフェースに限っていえば革命の真っ只中。
制作会社が数百万で請け負っていたデザインが、テンプレで数千円になる時代。
既存の組み合わせて、新規をつくるスキルが大事。
前職の広告業務との違い。思考の差がある。
デジタル&ロジカル
制約のあるなかで成果を出すこと=速筋が求められた
デザインが長期的に、求められるようになった。=長距離走。
レアレジ
デザイナーやエンジニアのT字でもなく。
自分のなかでの関連を理解する。
日々の考える仕事が大事。
Q&A
Q:POがどこまで踏み込むか?
エアレジ
WhatとHow。
WhatはPOが考える。Howはチームで考える。
出てくるHowが事業に影響出てくる。
Q:デザインの尺度の持ち方?
ソウゾウ
価値感。
事例のモノサシをもつように心がける。
エアレジ
メンタル・モデルをもつこと。
事象をなぜ起きたかを遡る。
コイニー
応用
機能ごとに分解して応用できるかを。
吉野家は券売機をおかない。すぐ座れるようにしたいかららしい。
だが、券売機で発券でオーダーが出ると嬉しい体験。
Q:パートナーに求めるもの、素養。
コイニー 情熱
エアレジ とにかく作れること、技術や前向きな活動量
ソウゾウ 起業:サシで旅行にいきたいやつ、デザイナー:UXでものづくり好きなひと。対話が好きなひと。
以上。
広告①
root Lab
広告②: Recruitメディア。